This tutorial assumes you already have a cPanel hosting service purchased and a domain name registered. If yes, Let’s go straight to the steps (If No, You can comment, I can give you steps on how to get a domain and hosting service)
Step 1. Using the Terminal/CMD in your project directory, create a react app if you haven’t by running `npx create-react-app my-app`, Once the installation is successful, CD into the my-app directory is created.

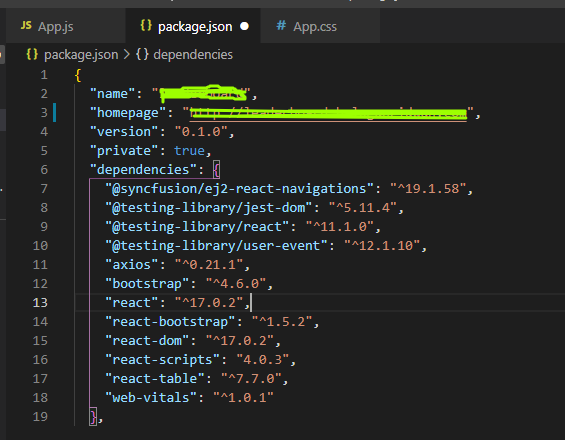
Step 2. Open the package.json file add a “homepage” attribute with your domain/subdomain has the value;

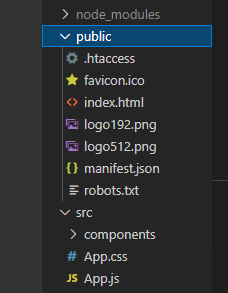
Step 3. In your project directory, locate the public folder and add a .htaccess file to your project with the following configuration options;

Step 4. Open up the .htaccess file and add the following configurations;
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule . /index.html [L]
</IfModule>This assumes that the index.html and the .htaccess file are in the same directory (public folder), if your react app is in another folder, then change the RewriteRule to ./anotherfolder/index.html
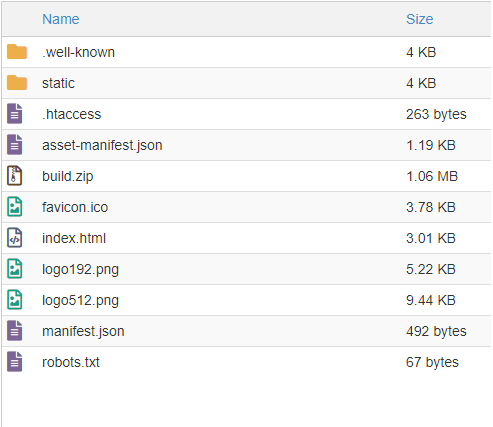
Step 5. Run npm build or yarn build command (Depending on which one you are using), this will create a new directory in your project called build
This new directory contains a compressed version of your react app in static files, this is what you will deploy to your cPanel File Manager.
Step 6. Upload all the contents of the build folder into your cPanel account via FTP (You can use FileZilla)or File Manager Upload;

Step 7. Congratulations, Your ReactJS app is live, visit the domain/subdomain link and share it with your friends.
Step 8. Drop a comment below